GitHubのSSOを自動でクリックする
背景
会社(10X)でアカウント管理を楽にするためにGoogleアカウントでのSSOが導入されました。 GitHubにも導入されたのですが結構な頻度で以下の画面が出てきてクリックするのが面倒だなと思っていました。

よくよく考えてみるとChromeでJavaScriptを自動でクリックさせてしまえばいいと思い試したらいい感じでできたので方法を紹介します。
自動でクリックさせる
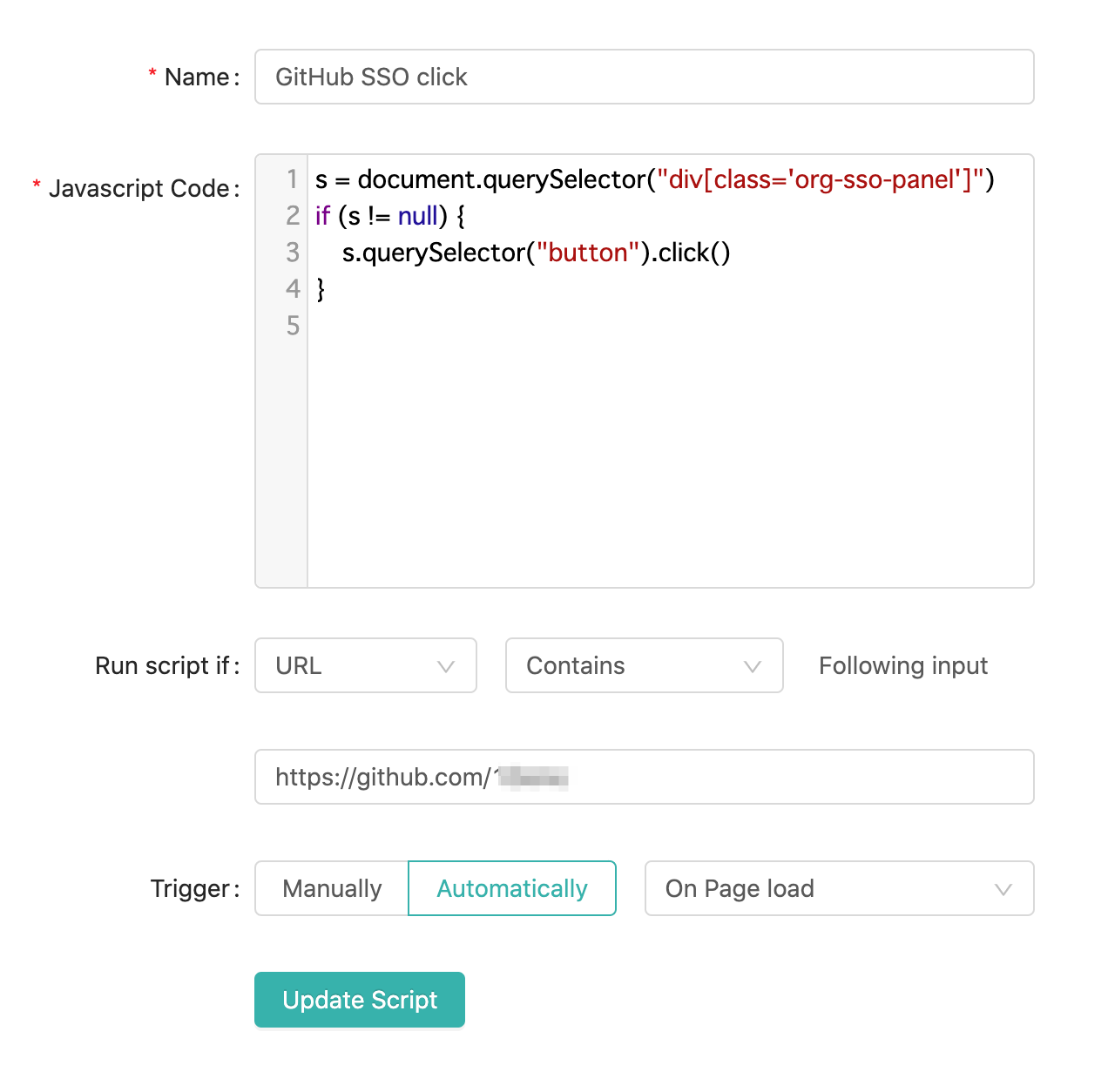
まずページで任意のJavaScriptを実行できる Scripty というChrome Extensionを入れます。ここらへんはJavaScriptさえ実行できればなんでもいいです。
まずはこの以下の画面を攻略します。

この画面はhttps://github.com/xxx(xxxは組織名)をprefixとしたURLで表示されるので、Continueをクリックするには以下のスクリプトを実装します。
s = document.querySelector("div[class='org-sso-panel']")
if (s != null) {
s.querySelector("button").click()
}
以下がイメージです。

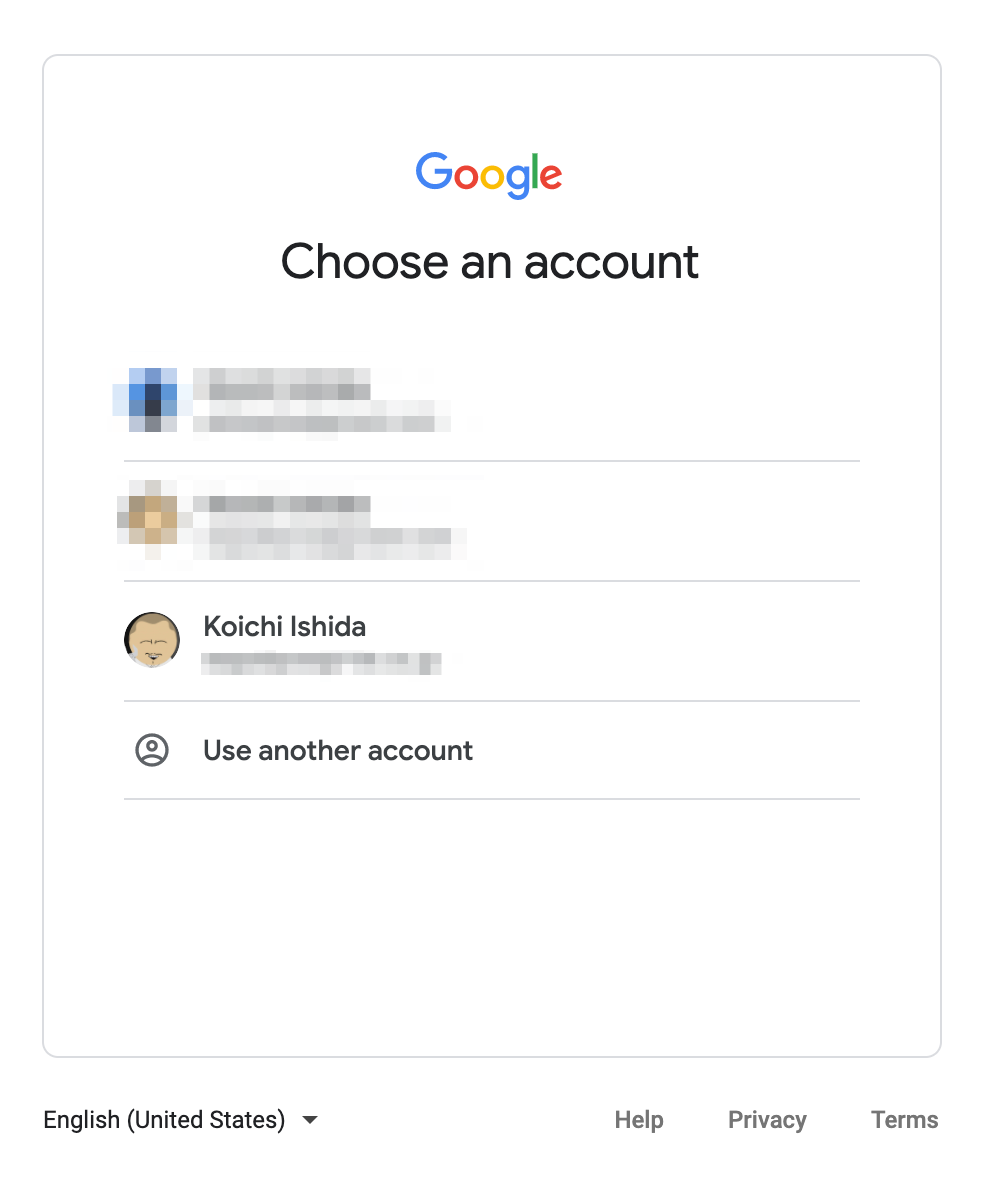
次にGoogleアカウントのユーザをクリックする以下の画面が出てきます。

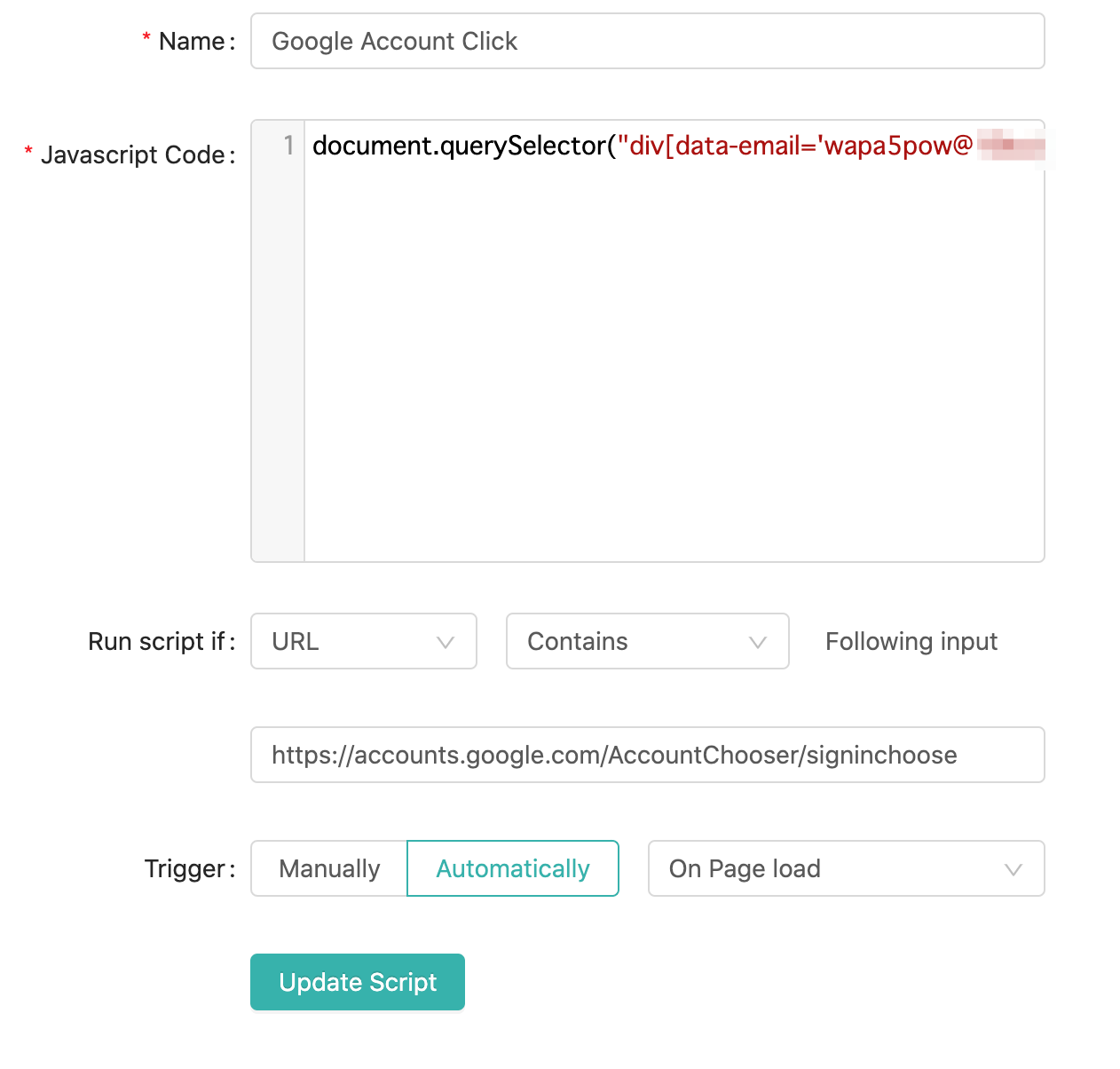
この画面はhttps://accounts.google.com/AccountChooser/signinchooseのURLで表示されるのでユーザをクリックするには以下のスクリプトを実装します。
(wapa5pow@xxxの部分は自身のemailを入れて下さい)
document.querySelector("div[data-email='wapa5pow@xxx']").click()
以下がイメージです。

これでSSOのログインが要求されても自動でクリックして進んでくれるようになりました。面倒ごとが一つ減ってハッピーです。
まとめ
Chrome ExtensionのScriptyを使うことでGitHubのSSOを自動でクリックしてすすめることができました。 他のクリックが必要だったりフォーム入力が必要なページ反復して行う必要がある場合はこのようにhJavaScriptを実行させると手間が減って嬉しいですね。