ソフトウエアエンジニアは何をやっているのか
プロダクト開発をすすめていくためには様々な人が協調して働く必要があります。職種によってどのような役割で普段何をしているかわかると協調しやすく理解しやすくなり開発が捗ります。セールス職・マーケティング職・会計職など一般的に何をやっていそうかイメージが付きやすいものから、エンジニア職といったやったことがない人からみたら何をしているのかわからない職種もあります。
今回はエンジニアと言ってもソフトウエアエンジニア職に焦点を絞って紹介していきたいと思います。
💡 筆者が働いてきたWebの世界でのソフトウエアエンジニアに限った紹介です。ソフトウエアエンジニアにも様々な役割がありあくまでも筆者が観測している範囲の紹介になることを注意書きとして書いておきます。
全体像
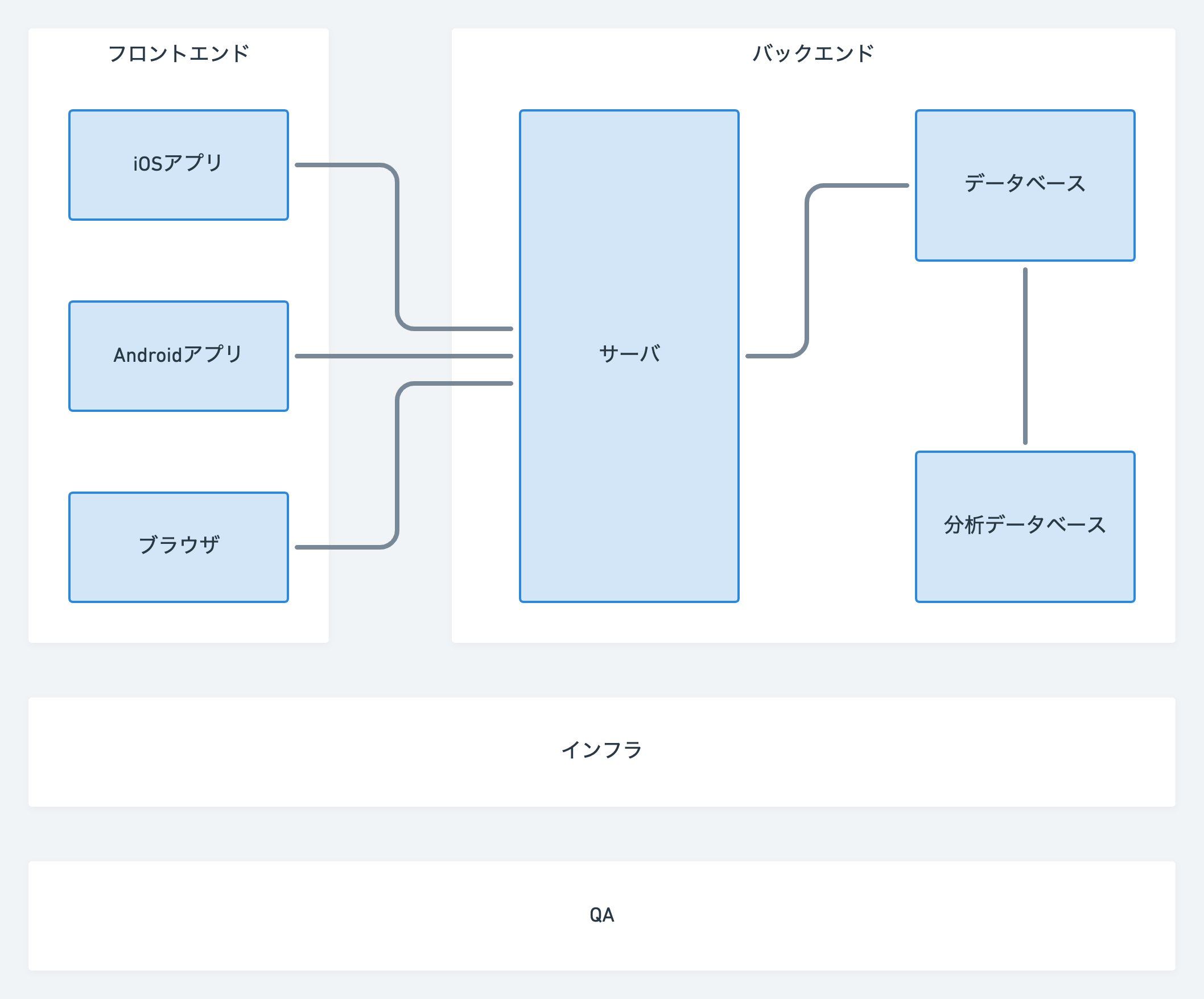
Webのソフトウエアエンジニアといってもさらに細分化されます。フロントエンド・バックエンド・インフラに分けて説明します。

フロントエンド
一番身近に聞くであろう単語で分類しました。この記事は何らしらのデバイス(iOSアプリ/Androidアプリ/ブラウザ)で見ていると思いますがそれらをフロントエンドと呼びます。ユーザにとってアプリであろうがブラウザであろうがサイトが見れて使えれば問題ないですがエンジニアにとっては明確に違います。それぞれ異なったプログラミング言語で異なった思想のもと作られたデバイスで動かす必要があります。そのためフロントエンドエンジニアといってもiOSエンジニア、Androidエンジニア、フロントエンドエンジニア(ブラウザ用のフロントエンドを開発するエンジニアをこう呼ぶことが多い気がします)と分けて募集することが多いです。
異なったデバイスのために最低でも3人のエンジニアを採用するのは大変です。そのため1つのプログラミング言語で開発できればプロダクト開発が早まりそうです。そのような技術としてはFlutter, ReactNative, Unity, Unreal Engineなど様々あります。この技術を使うと1つのプログラミング言語で複数の種類のデバイスのフロントエンドを作ることができます。画面デザインなどは共通なのでその部分は共通のプログラミング言語だけで書き、デバイス固有の部分だけ各々のプログラミング言語で開発するスタイルです。そのように聞くとこちらを選択したほうがよさそうですが1つのプログラミング言語で他のプログラミング言語を代替しているので、その代替部分で不具合が起こることが多数ありエンジニアが悩まされる事になります。また代替することでそのプログラミング言語で書いたアプリとは動作が異なることがありユーザに違和感を抱かせることもあります。
バックエンド
フロントエンドで画面が表示されているわけですがその画面はどのように表示しているのでしょうか。フロントエンドが画面を表示する前にバックエンドのサーバと言われるコンピュータを呼び出し、そのサーバがデータベースからデータをとってフロントエンドに返します。フロントエンドはそのデータを読み取り処理して画面に表示しています。
フロントエンドが直接、データベースからそのままデータを取り出して返せばいいではないかと思われるかもしれませんが、バックエンドのサーバはそのデータを処理する機能を果たしています。例えばECサイトで商品を購入するときに、クレジットカードを使ったり、ポイントを使ったりしますが、それを行うためにクレジットカード会社のサーバやポイント会社のサーバと連携して承認をとってからフロントエンドにかえしています。そのような各種処理を担当しているのがバックエンドのサーバでそれを開発しているのがサーバエンジニアです。先ほどフロントエンドのプログラミング言語は複数あるといいましたがサーバのプログラミング言語も様々な種類があります。それぞれ特性があって構築するシステムやチームに応じて選びます。機能が異なる複数のサーバを異なったプログラミング言語で連携させて開発している場合もあります。
データベースに入るデータは入れ方によってパフォーマンスに影響があります。入れ方というのは例えばユーザデータ1つとってもすべてを1つの箱にいれるのか、ユーザ基本情報(IDや名前)と、ユーザの付属情報(生年月日や家族構成など)を別に入れるのかといったデータの入れ方です。入れ方や、サーバからのデータのとり方によってパフォーマンスがかわり、サーバエンジニアはユーザにとって問題ないレベルのパフォーマンスになるように努力しています。データが多くなるとさらにパフォーマンスに影響が出ることが多いです。多くのデータから特定のデータを取得する必要があるからです。ただ機能を開発するだけなくパフォーマンスにも気を使う必要があります。
分析データ
データベース部分をデータと分析データにわけたのには理由があります。分析データはユーザ数や売上などを確認するため別のデータベースに保存することが多いです。このデータはDWH(Data wareHouse)と呼ばれたりします。データと分析データが一緒だと1つのデータベースに負荷がかかりすぎてユーザの体験に悪影響があるので分けている事が多いです。分けるためにデータを分析データ
に同期する必要があるのでその作業をバックエンドのエンジニアが行ったり別の分析データを構築するエンジニアが担当したりします。1日ごとに同期するのか、リアルタイムで同期するのかによって難易度や構築する仕組みがかわります。データを同期するだけでなくそのデータを分析ツールでどのようにすれば使いやすくするかなど分析データの構造にも気を使う必要があります。
インフラ
バックエンドのところでサーバといいましたがこれは簡単に言うと普段使っているパソコンがフロントエンドのデバイスからリクエスト受け付けて返しているということと同じです。WindowsやMacも設定すればサーバになれます。少ないフロントエンドからアクセスされるだけならいいですが多くのフロントエンドからアクセスされるとそのリクエストをすべてさばくために多くのサーバが必要です。そのサーバを設定する場所も必要です。それらを設定するのがインフラエンジニアです(昨今、SRE(Site Reliability engieer)と呼ばれていたりしますがここではインフラエンジニアと呼びます)。その他にもデータベースのデータが多くなってきたときにデータベースの容量や処理量を増やしたりとサービスを安定的に供給するための基盤部分(インフラ)の担当をします。
サーバを設置する場所もクラウドかオンプレ(自社で構築)の選択肢があり昨今ではクラウド採用が進んでいます。クラウドは多くのサーバを共通で持ち各社に提供しているので、サーバを追加するときに簡単に短時間で追加することができます。オンプレの場合はサーバを追加するときに発注して設定してと時間がかかることが多いです。
QA
QAとはQuality Assurance, 品質保証の事です。ブラウザやアプリ(iOS/Android)で実機にさわってテストできるのでエンジニアは必要なさそうに思えますが大いに活躍できるフィールドです。ソフトウエアの複雑性はプロダクト開発が進むに連れ高まりすべての画面を手動でテストすると多くの時間がかかったり手順を間違えてしまったり、修正確認にまた時間がかかったりします。自動テスト(ソフトウエアエンジニアがプログラミング言語などで自動で実行できるテスト)を実行すると同じ手順で多くのテストを素早く実行できます。そのように実際に実装したり、QA全体の計画を立てたり品質管理を行う上でもソフトウエアエンジニアは活躍しています。
各エンジニアの醍醐味
筆者は上記で紹介した各エンジニアの役割をやってきましたがそれぞれで楽しい部分は違います。エンジニアによって感じ方は違うと思いますが筆者が思っている醍醐味を紹介します。
フロントエンドエンジニア
フロントエンジニアの醍醐味は、なんと言っても実際にユーザに触れてもらえる画面をつくれるのが楽しいです。デザイナーがいれば一緒に考えながら、いないならエンジニアが考えながら作ります。ユーザにとってわかりやすく使いやすく反応がいい画面をつくれ、その反応がアプリのストアにいいレビューとして書かれれば喜びもひとしおです。
フロントエンドがむずしいと感じるところは画面要素の配置と、サーバから取得したデータの持ち方です。画面要素はユーザにとって直感的でなければならず1画面のみならず全体の画面として直感的に操作できる必要があります。複数の画面でデータを共有する場合もあるのでその処理もややこしいです。例えば、とある画面でカートに商品を追加したら他の画面や画面の部分で、協調して追加されたことを表現する必要があります。
他にも難しいところはOS固有(Android, iOS, ブラウザ)の機能を実装する必要があることです。たとえば、プッシュ通知を送るときにその実装をOSごとに理解して実装する必要があります。しかもOSのバージョンによって動作が異なるときもあるのでさらに面倒です。技術の進歩も早いです。どんどん新しく便利な技術でてきてそれの特性をしってときには既存のコードを改良していく必要があります。
難しい部分が多くなってしまいましたが、それを乗り越えてユーザによい画面を届けられたら最高ですね。
バックエンドエンジニア・インフラエンジニア
バックエンドエンジニアの醍醐味は、機能のロジックを考えて実装して全体的にちゃんと動いているときです。
バックエンドの難しい機能は本当に難しいです。たとえばECの商品の購入の決済部分は非常に難しいです。決済するときに、クレジットカード会社のサーバと連携し、ポイントカード会社のサーバと連携し、注文の情報を作り、商品の在庫を引き、注文完了のメールを送りというのを不整合なく行う必要があります。途中で連携しているサーバがエラーを返したら前の処理を取り消す必要があり、その処理の実装がうまくいかなかったらお金が絡んでいることもあり大きな問題になります。非常にプレッシャーが大きいです。正直最初からうまくいくことはなくプロダクトを成長させながら多くの失敗を繰り返しながらなんとか整合性をより強くしていきます。
サーバのパフォーマンスもバックエンドエンジニアにとっては大きな関心事です。データの入れ方によって、サーバの設定によって、小さなことでもパフォーマンスに違いがでます。ユーザが少ないときは大きな問題にならないのですが多くなってくると目に見えてサーバからのレスポンスが遅くなりフロントエンドでの表示が遅くなります。急にパフォーマンスの問題が現れることもあるので急いで対処する必要があります。サーバのパフォーマンスを常に確認しておき事前にパフォーマンスの劣化に備えることも大切です。
何も起こらない定常運転をするために様々な努力バックエンド・インフラエンジニアにより行われています。構築されたものが何もない事が大切なのです。
まとめ
ソフトウェアエンジニアが何をやっているかと醍醐味を説明しました。コンピュータという身近なものの上で動作するソフトウエアを開発しているにもかかわらず何をしているか理解されにくいエンジニアのやっていることに対して少しでも理解が深まれば嬉しい限りです。
ソフトウエアエンジニアに興味をもって体系だってソフトウェアエンジニアリングを知りたい場合は情報処理技術者試験というのがあるのでそれを勉強してみるとよいかもしれません。